GTmetrix PageSpeed Tips for Achieving a Faster Website Load Time
GTmetrix PageSpeed Tips for Achieving a Faster Website Load Time
Blog Article
Increase Your Website's Rate With Gtmetrix Pagespeed Insights
In today's electronic landscape, website speed is a crucial variable that directly affects individual experience and interaction. Devices such as GTmetrix and PageSpeed Insights equip internet site owners with important understandings into performance metrics and optimization approaches.
Understanding Website Rate Metrics
Understanding site rate metrics is essential for optimizing online performance and improving customer experience. These metrics provide vital insights into exactly how swiftly an internet site tons and exactly how successfully it executes under numerous problems. Key efficiency indicators, such as Time to First Byte (TTFB), Totally Filled Time, and First Contentful Paint (FCP), aid in examining the responsiveness of an internet site.
TTFB gauges the time considered the browser to obtain the first byte of information from the server, suggesting web server responsiveness. Totally Crammed Time represents the total time considered all aspects on the web page to load, reflecting the general customer experience. FCP signifies the moment it takes for the very first piece of web content to show up on the screen, which is important for individuals in regards to perceived speed.
Various other metrics, such as Speed Index and Complete Blocking Time, also play substantial roles in understanding the efficiency landscape (gtmetrix pagespeed). By examining these metrics, internet site owners can recognize bottlenecks, maximize resources, and make educated decisions that boost both speed and individual complete satisfaction. Eventually, a well-optimized internet site not just boosts user retention but additionally favorably affects online search engine rankings
Establishing GTmetrix and PageSpeed Insights

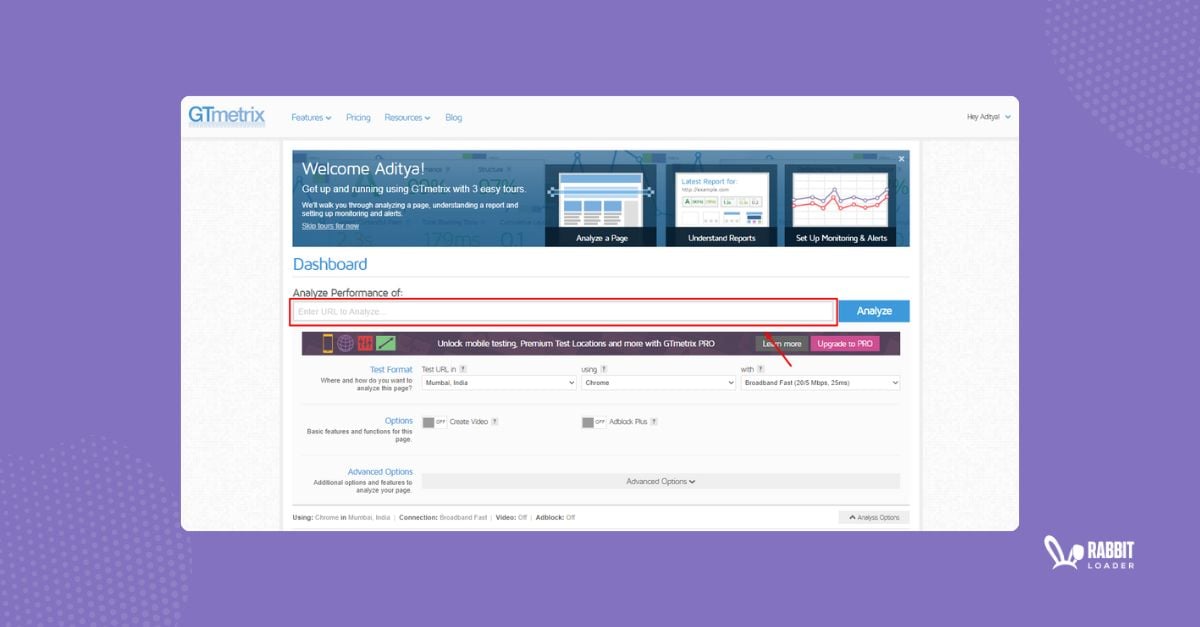
To begin with GTmetrix, visit their web site and develop a complimentary account. Once visited, enter your site link into the assigned field and choose your testing criteria, such as place and gadget kind. After initiating the examination, GTmetrix will create a comprehensive record that includes efficiency ratings, filling times, and particular referrals.
For PageSpeed Insights, browse to the Google PageSpeed Insights page. Simply input your internet site link and click "Evaluate." The device will examine your website's performance on both mobile and desktop computer devices, using scores along with workable suggestions for optimization.
Both devices are easy to use and supply comprehensive analyses that are critical for any kind of website owner aiming to improve packing times and individual experience. On a regular basis using these resources can cause considerable enhancements in site performance, ultimately contributing to much better user satisfaction and engagement.
Assessing Your Performance Report
After creating your performance record with GTmetrix or PageSpeed Insights, the following step is to thoroughly analyze the results. The performance report provides beneficial understandings that can aid you recognize just how your web site's rate affects individual experience and online search engine ranking.
Begin by examining vital metrics such as PageSpeed Rating and YSlow Rating. These ratings mirror the overall efficiency of your website, with higher worths indicating far better rate and optimization. Focus on the tons time, which highlights how promptly your pages are rendered. A slower tons time can result in boosted bounce prices and decreased customer complete satisfaction.
Further, dive into the waterfall graph, which breaks down the loading series of your web site's elements. This visualization allows you to identify which sources are triggering hold-ups. Search for opportunities to enhance pictures, manuscripts, and stylesheets that may be preventing performance.
Furthermore, evaluate the checklist of diagnostics offered - gtmetrix pagespeed. These recommendations determine certain issues, such as unoptimized pictures or too much HTTP requests, that can be dealt with to boost speed. By systematically analyzing these components, you can build a detailed understanding of your website's performance, preparing for succeeding optimization efforts
Implementing Recommended Improvements
One key aspect of boosting internet site rate includes executing the suggested renovations identified in your efficiency report. After examining your website's performance data with devices like Gtmetrix, it is critical to prioritize actionable referrals that can bring about substantial results.
Begin with optimizing images, as large data can substantially reduce down page tons times. Utilize styles such as WebP for much better compression without giving up top quality. Next, utilize internet browser caching to save frequently accessed sources, reducing the demand for duplicated downloads on succeeding gos to.
Decreasing HTTP demands is one more crucial action; think about incorporating CSS and JavaScript submits to improve the loading procedure. Additionally, analyze additional hints your website's web server reaction times and explore faster organizing alternatives if required.
Executing a web content shipment network (CDN) can better boost rate by dispersing web content throughout several web servers, lowering latency for individuals globally.
Surveillance and Examining Regularly
Consistent monitoring and screening Check Out Your URL of website efficiency are essential for keeping optimal rate and user experience - gtmetrix pagespeed. Normal analyses enable web designers to recognize potential concerns that may emerge due to adjustments in material, added functions, or exterior variables such as server performance. Making use of tools like GTmetrix and Google PageSpeed Insights enables for thorough analysis of numerous performance metrics, consisting of load times, page dimension, and the variety of demands
Establishing a regular for testing-- such as monthly or weekly-- guarantees that any kind of degradation in rate can be immediately dealt with. In addition, setting performance standards aids track improvements gradually, giving beneficial insights right into the effectiveness of applied adjustments.
Along with set up tests, it is important to check real-time performance, especially throughout web traffic spikes or after considerable updates. Employing automated monitoring devices can alert website managers to any kind of anomalies, enabling for swift intervention.
Eventually, an aggressive visit approach to monitoring and screening not only improves website speed however likewise contributes to enhanced customer complete satisfaction and retention. By staying ahead of possible problems, services can maintain a competitive edge in the digital landscape.
Final Thought
To conclude, improving web site rate is critical for improving user experience and minimizing bounce prices. Making use of devices such as GTmetrix and PageSpeed Insights makes it possible for the identification of performance bottlenecks and provides workable recommendations. By systematically analyzing performance records, carrying out suggested improvements, and performing regular surveillance and screening, web site owners can attain substantial enhancements in speed and efficiency. Ultimately, these techniques add to an extra enhanced on the internet visibility, cultivating user contentment and interaction.

These ratings show the overall performance of your web site, with higher worths indicating far better rate and optimization.Consistent tracking and testing of website efficiency are essential for preserving optimum speed and customer experience. By systematically assessing performance records, carrying out suggested improvements, and carrying out regular tracking and screening, website owners can accomplish substantial improvements in speed and efficiency.
Report this page